18 Fresh Simple Dropdown Menu Tools

It was build with pure CSS3 which makes it simple to get started but powerful enough to create highly customized and creative mega menus configurations. Unlimited Dropdown Levels
Note: The live color scheme generator is just a helper to create very easily your custom menu.What a great menu downv. Your html & css is extremely clean and simple to follow.Amazing menu, very easy to install and customize.
2. CSS3 Menu

CSS3 is changing how we build websites. Even though many of us are still reluctant to start using CSS3 due to the lack of support in some browsers, there are those out there that are moving forw
ard and doing some amazing stuff with its cool new features. No longer will we have to rely on so much JavaScript and images to create nice looking website elements such as buttons and menu navigations.
You can build a cool rounded navigation menu, with no images and no Javascript, and effectively make use of the new CSS3 properties border-radius and animation.

It follows the popular trend of “flat design”, having a simple but usable and easy to integrate design. On mobile devices, the fluid horizontal menu turns into a CSS3 vertical menu which can be toggled with a click/single tap. Note: the menu can handle only one-level submenus.Fixed the bug which made the jQuery mobile select menu icon not clickable

This is a simple CSS dropdown menu created without images, only using css/html/font icons.Dropdown

In addition, any plugin parameter can be overwritten directly from each menu <ul> data-attributes.Multiple menus on one page: and you can control almost anything for each menu, easy!
Optional “stayopen” class: useful for dropdown contained forms, videos… It avoids dropdown disappearing on mouseout
Smart options management: each plugin parameter can be overwritten by an equivalent data attribute inside the <ul> tag of each menu, in this way you can set overall rules for all navbars on the website, but you can customize each menu simply adding attributes in the markup!
Super simple markup: if you take a look of the ul tags markup you will see a very easy element structure!
Alpha or menu vertical slide jQuery FX for CSS dropdown menu tutorial levels
Useful color inheritance system: you can set color class for a main level button and enable or disable style inheritance, to transmit color to its submenus, and even to the dropdown bg.Special responsive button mouseover mode: if button has a dropdown, each following button disappear on mouseover, only dropdown will be shown.Responsive toggle-menu button: you can enable or disable a menu wrapper with show/hide automatic button. Added tab mode (menu can be used as a tabbed interface)
Added “stayopen” mode (useful for dropdown contained forms, videos… It avoids dropdown disappear on mouseout)

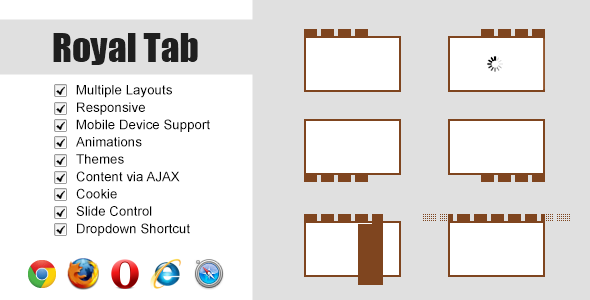
It can be easily integrated into any websites with simple & clean HTML markup.Multiple LayoutsRoy Tab gives you various options to position the navigation tab menu CSS (top, bottom, left, right).Dropdown Shortcut
A unique dropdown shortcut menu is generated automatically which gives you easy access to each tab.

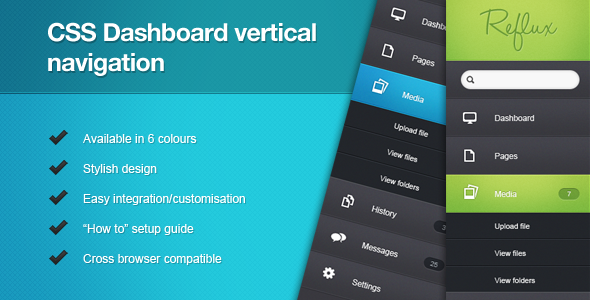
Vertical dropdown menu powered by purely by CSS perfect for your admin dashboard design, or more as you can replace the logo and navigation items to fit it into almost any website design. All navigation name are editable as well as the logo and the menu allows you to include a 1 level sub navigation also. This product comes with the choice if 6 different colours and is very simple and easy to implement.

Shifty Nav is a fully responsive CSS3 mega menu. It was created using LESSCSS so modification is incredibly simple. To change the color of the entire menu requires a simple changing of a few pre-defined variables, so there’s not extensive digging through the code!
This menu supports whatever kind of content you throw at it, and includes a full tutorial on how to build the markup for your own menu if you don’t want to modify the pre-existing file.Completely customizable menu layout

If you need to display your catalog or a long list of products in a small area of your site, then this vertical menu CSS3 Mega Menu is made for you. It has been coded in a way allowing you to add as many levels as you need and has been improved with simple but effective CSS3 transition effects.Powerful Menu System
CSS-only Mega Menu
This menu has been tested (and works !) with all the following browsers :
I’ve also created a website that compares and filters my different menus by options / features, Mega-Menu. If you’re still not sure about the menu that would fit into your project, you can contact me at any time from my profile page.
11. Sky Mega Menu

Sky Mega Menu is a clean, responsive solution for creation beautiful site navigations.If you like Sky Mega Menu, please don’t forget to rate!
Useful examplesYou can use these examples as a base for creation your own navigations simple and fast.I was having troubles with the menu due to my stupidness and Voky sat with me for almost the entire night fixing my problem.

What does that mean? It means that Aleph is a simple, yet powerful multipurpose menu which should be your first choice for your clean and modern looking website. It is very easy to install and it’s built with pure CSS3: no images, no JavaScript! I have also included a header template to help you integrate the menu into your Z-Layout website. Unlimited menu levels
14. CSS3 Side Menu

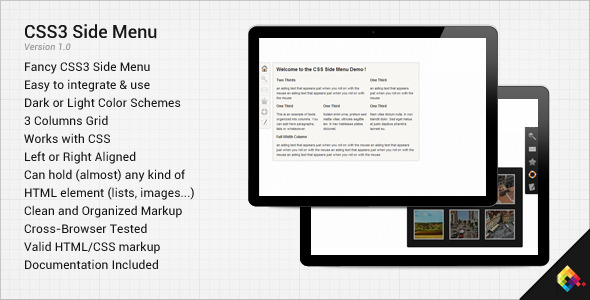
CSS3 Side Menu is an item directly inspired by the Envato marketplaces and is a complete solution to build quickly fixed menus. The content remains accessible from anywhere on the page and this menu works only with CSS .Fancy side menu

Hello everybody! Slicnot is a small CSS toolkit that allows you to create anything from just a simple plain button to a complex drop-down navigation menu bar with very less amount of effort.• Separated Menu Button
16. Zozo Tabs

It works out of the box, making it simple to create beautiful but powerful enough to build branded and highly customized tabs with a unique look and feel. Added: Option maxRows which will be used to switch to horizontal dropdown menu CSS when executed
Added: Option minWindowWidth which will be used switch to vertical dropdown menu CSS
Touch-Enabled – Tabs are displayed in a dropdown menu CSS code with touch enabled events and fast CSS3 Transitions, view Mobile Tabs
No Programming Skills Required – It’s dead simple to install using jQuery selector like any other plugin, but also using HTML5 data attributes which means no coding required!
Automatically Scrolling – When clicking on tabs/downlown menu on smaller screens, it will scroll automatically to show your content.

This it’s a menu with 3 columns of pages with a very good design and color combinations and its compatible with mobile devices! Its very efficient for people who want a simple responsive menu with modern design.- We added the Mega-Menu design with the posibility to add forms, images and video in the dropdown!
- Also we added 360+ vector icons to put them in your menu items!
Easy to vertical dropdown menu CSS items
Mega-Menu Content:
Image Gallery’s or simple images!
- Mega-menu Content (complete forms, images, video and more!)

Ultimate WordPress Menu Manger is a wordpress plugins menu manager user friendly plugin which lets you to create awesome responsive menubar with multi-functionality within minutes using default wordpress menu management system.* 1 click installation : Simple setup process with fewer steps.* Menu transition: 3 different ways to present your menu .* Integration System: Add menu in any html element you want, or replace you old menu.* Extended menu manager : Default menu manager extended with options:
Width attribute: To set width of CSS dropdown menu generator panel to fit the custom widget. Position attribute : To make menu item float on left or right.Add social share shortcode in any menu item or sub item . Upload the ultimatebar folder to your blog or website, Activate it, And you are done!!!!! Amazed?? Yes it so simple yet powerful. Create menu using existing menu manager. Goto to ultimate bar settings and responsive select menu to activate.

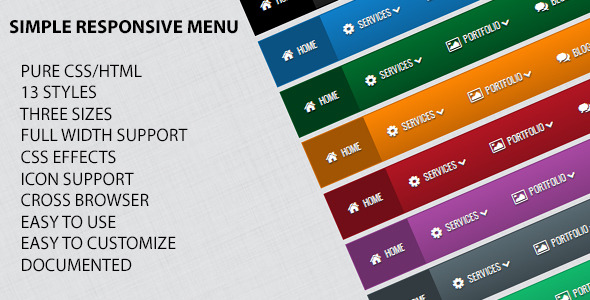
“Simple Responsive Menu” is a navigation component based in pure CSS. This menu uses gradient colors and CSS effects to provide a beautiful design. It is a responsive CSS menu component and can be used in various website types.


